- DarkLight
SEO Recommendations Tool
- DarkLight
Explore the new SEO Recommendations Tool in the Vennture dashboard.
The Vennture SEO Recommendations Tool is an easy-to-use "plugin" that can be your assistant in making sure you're covering all your SEO quick wins for any landing page you're working on. It can be easily found in a landing page panel view within the CMS.

This tool allows you to cover all your basics, whether SEO is your specialty or not. Below, we'll go through each tab, what items you can find in there and what they mean - for you and for SEO.
Page Options
This section covers basics that help control how search engines show your page in search results.

To ensure you're ticking all the boxes and building strong SEO foundations for your pages, make sure you never leave these fields blank. Out of these fields, the Title, Page Path, and Language are particularly important for ranking as Google sees these first to know what the page is, where it belongs in the map of your website, and what language it serves first.
To better understand what all the sections mean:
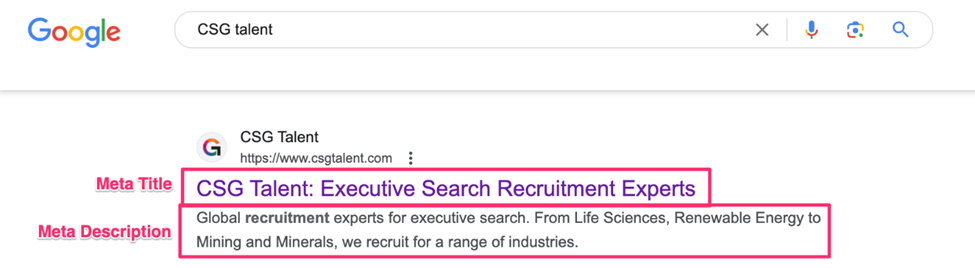
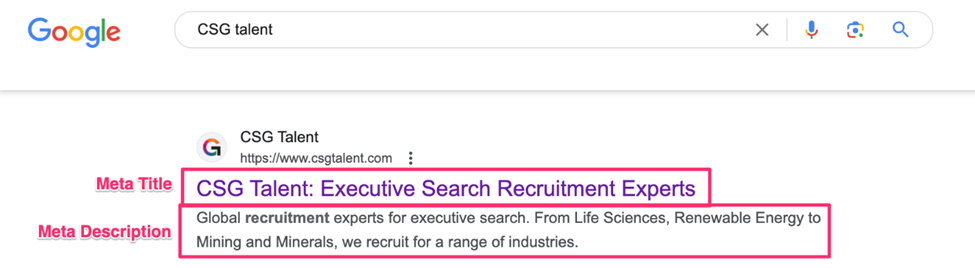
- Title (Meta Title): This is the actual title of the page and the optimised portion of your meta details. This should be between 50-60 characters long and introduce the page plainly. We recommend you use your target keyword for that specific page in the title and put it towards the start of the title. Don't worry about adding an Append (the brand name you see end the end of URLs such as | CSG Talent) as Vennture will add it to all your pages automatically!
- Description (Meta Description): This is a short description of what the page is about. This is no longer an SEO ranking factor, but it is very important for your CTR. Keep it between 130-160 characters, and don't be too salesy, there's no need to mention your brand name or keyword stuff as this has no impact on your ranking, but it will impact how your users see you!

- Page Path (URL): this is the actual "URL Slug" which is the path that comes after domain name.
- Canonical URL: In very plain language, a canonical tells search engines if this is the original URL that you want to rank or if there is another page that has the same content and maybe the other one needs to rank. As best practice we add automatic "self-referencing canonicals" that tell Google that this URL is the original and it is pointing to itself as to what should rank for content on this page. In this field you should always see the same URL as the URL you're working on!
- Language: This is a tag that tells search engines what the language of the page is, it helps Google rank you in the right countries, for searches in that language, or for users with browsers using that language.
Headings
Your headings are like a guide map to the page - think of it as a list of chapters at the start of a tutorial book. Users will use it to skip around and find the sections they really care about, whilst Google will use it to skim your text and get bearings around the structure of your content and what the page is trying to educate users on.
Headings also follow a hierarchy system, helping Google prioritise and quickly understand the purpose of the page.
Headings will have different purposes on different pages, but there are two rules you must always be aware of:
1. Every page needs an H1! It should ideally be the title of the page. It helps Google name the page and know the topic and purpose of it. Your H1 should contain your hero keyword, as it will signal what you're trying to rank the page for, and you should be ranking it based on what the page is really about!

2. You should be using headings to prioritise copy and not just a "bigger text" to make your content stand out. You should be using it to name sections (as you would headings in a blog post) and to showcase priority order, so a section within a section is a lower heading:
In the Headings section, you will also notice a word count marker; this does exactly what it says! It tells you how many words are on a page.
With Google's Helpful Content Update (1.0 rolled out August 2022 and 2.0 July 2023) it has become even more important that we share informative, in-depth content. It helps users get a lot of insights into what you do or the topic you're trying to cover, and it allows AI to understand the purpose of your content so it can better use it for search results.
You may not know, but Google has already used AI for 10% of its searches. With ChatGPT and other AI advancements, Google has been pushing to move towards 100% AI-generated results by 2024/2025. So, we must create content that informs, educates, answers all possible questions AND ranks! The best way to hide keywords is in lots of text, so this is convenient for optimisation.
Use the following guidelines for word counts:
- Main landing pages over 1,000 words
- Blog posts and guides, over 1,500 words (FYI - in our recent client reviews, we've noted that landing pages ranking in the top 10 positions are usually well over 2,000 words. More often than not, they're 3,000-4,000 guide format pages!)
- Job listings, over 750 words
Images
This section focuses on optimising your images for size (and ultimately, speed) and for accessibility. Whilst these are not critical parts of your SEO rankings scores, Google still looks at image optimisation, and it can be treated as a basic thing you can do to tick all the boxes, even if it only pushes the dial a little bit.
What is alt text or alt tag? It's a short description (75-100 characters) describing exactly what you see in the image! This should not be an opportunity for keyword stuffing; it needs to be treated for accessibility for users who use text-to-speech.
So, how do I know what to name each image? Well, looking at the below:

Say we clicked on the "germany.jpg" file

And what is the image? A flag! So the alt text would be "German flag" or something equally simple!

Your images need to be descriptive enough to explain what it is. If it's an image of a person typing on a computer, the alt text would be "man sitting at desk and typing on a computer" or whatever else the image is describing.
What if you're looking at image size? We highlight images that are too large, as they will slow down your page! The bigger the image, the more "weight" it will add to the page and thus slow it down. Ideally, you want an image that looks well (we don't want pixelated, blurry ones either!) but isn't straight from a photographer's studio and the size of an image used for billboard ads.

If you're not sure how to actually optimise an image yourself or you're finding them on too many pages, we've made an easy-to-use tool in the "Images" section of the CMS which will automatically resize all images that are too big: